Pernahkah Anda ingin membuat Progressive Web App (PWA) untuk situs wordpress Anda, tetapi bingung harus mulai dari mana? Coding service worker, mengatur manifest, dan semua konfigurasi teknisnya terasa rumit? 🤯 Jangan khawatir, PWA Installer hadir sebagai solusi mudah dan praktis untuk mengubah situs Anda menjadi PWA tanpa ribet!

Jika Anda ingin meningkatkan pengalaman pengguna dengan menghadirkan Progressive Web App (PWA) di situs WordPress, plugin PWA Installer adalah solusi praktis untuk Anda. Plugin ini memungkinkan pengguna untuk menambahkan shortcut PWA ke layar utama perangkat mereka dengan mudah. Yuk, kita bahas fitur dan cara pengaturannya!
Fitur Utama PWA Installer
1. Menambahkan Shortcut PWA
PWA Installer membantu situs WordPress Anda berfungsi layaknya aplikasi mobile dengan menyediakan shortcut yang bisa diakses langsung dari layar utama pengguna.
2. Konfigurasi Ikon
Anda bisa mengunggah dan mengatur ikon aplikasi dalam dua ukuran:
- 192x192px untuk tampilan standar
- 512x512px untuk resolusi tinggi
3. Pengaturan Warna Tema & Latar
Pilih warna latar belakang dan warna tema yang sesuai dengan branding website Anda.
4. Popup Install PWA
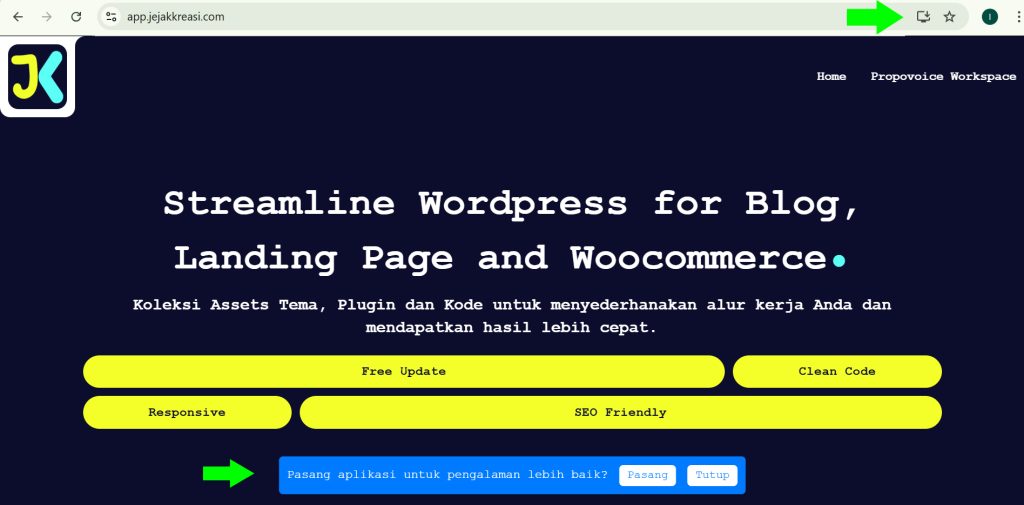
Plugin ini menyediakan popup yang muncul setelah beberapa detik untuk mengajak pengguna menginstal aplikasi web. Anda bisa menyesuaikan delay kemunculan popup sesuai keinginan.
5. Service Worker untuk Cache
PWA Installer secara otomatis membuat dan mendaftarkan Service Worker, yang memungkinkan caching halaman agar website tetap bisa diakses meski dalam kondisi offline.
Cara Menggunakan PWA Installer
1. Instalasi Plugin
- Unduh dan instal plugin PWA Installer di WordPress Anda.
- Aktifkan plugin melalui menu Plugins di dashboard WordPress.
2. Pengaturan Plugin

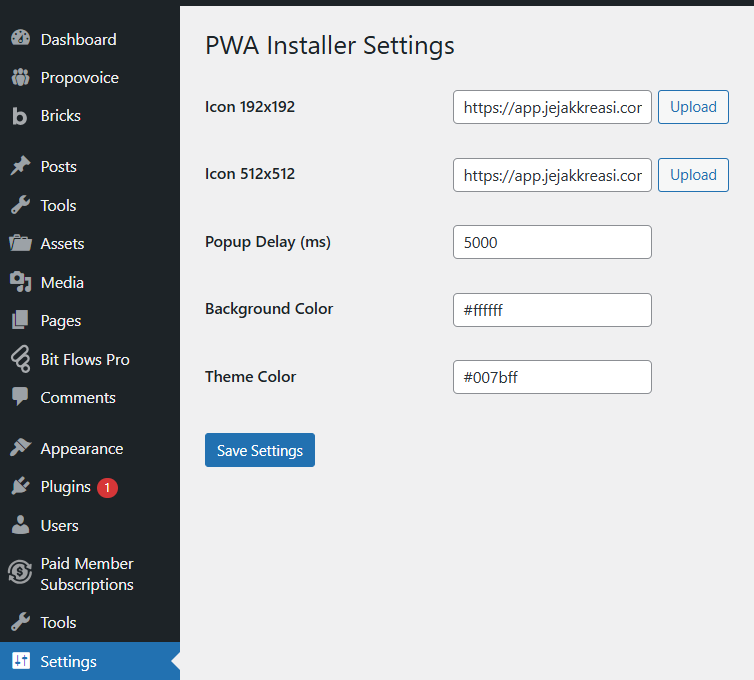
Setelah diaktifkan, Anda bisa mengakses pengaturannya melalui Settings → PWA Installer. Di halaman pengaturan, Anda bisa menyesuaikan:
- Ikon PWA: Unggah ikon 192x192px dan 512x512px.
- Popup Delay: Tentukan waktu kemunculan popup dalam milidetik.
- Warna Latar & Tema: Masukkan kode warna yang sesuai.
- Simpan Pengaturan: Klik Save Settings untuk menerapkan perubahan.
3. Mengaktifkan Service Worker
Plugin ini akan secara otomatis menghasilkan file sw.js di root WordPress Anda. Service Worker akan membantu meng-cache aset penting, meningkatkan performa, dan mengaktifkan mode offline.
4. Pengguna Bisa Menambahkan PWA ke Layar Utama
Saat pengguna mengakses situs Anda, mereka akan melihat popup yang menawarkan opsi Pasang Aplikasi. Dengan satu klik, shortcut akan muncul di layar utama mereka, layaknya aplikasi native!
Kesimpulan
Dengan PWA Installer, Anda bisa dengan mudah menambahkan fitur Progressive Web App ke situs WordPress tanpa perlu coding yang rumit. Ini adalah solusi ideal untuk meningkatkan aksesibilitas dan engagement pengguna. Coba sekarang dan buat situs Anda lebih interaktif dengan PWA!
Tertarik untuk mencoba? Unduh plugin PWA Installer sekarang juga dan rasakan manfaatnya!
Download Plugin